Blue Notes
A labour of love and typography
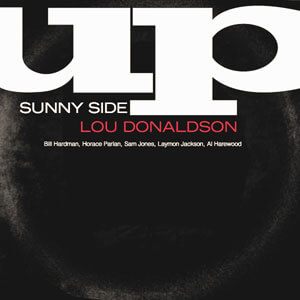
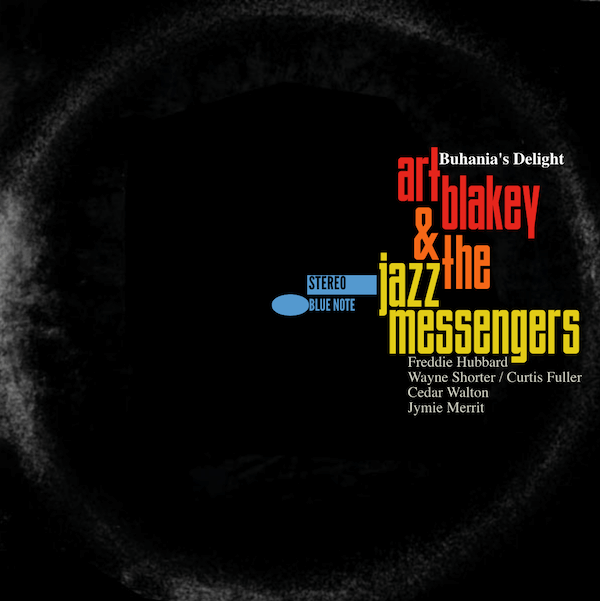
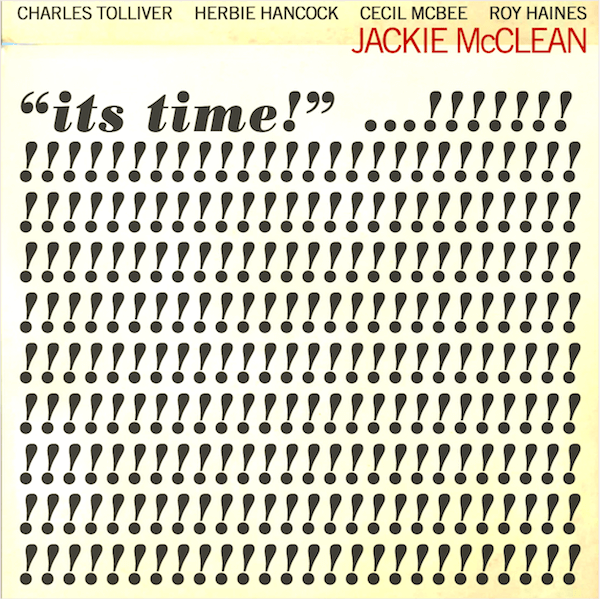
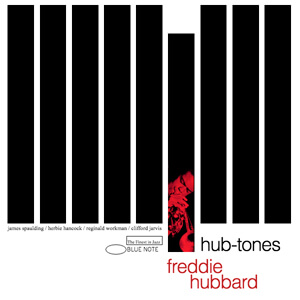
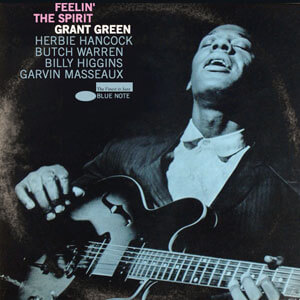
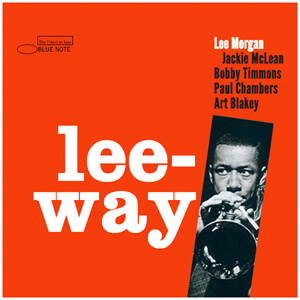
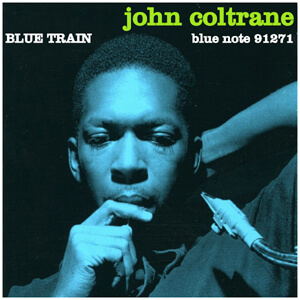
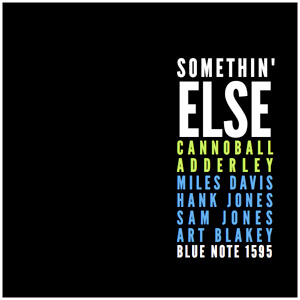
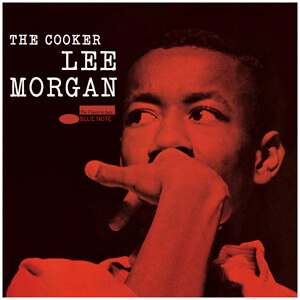
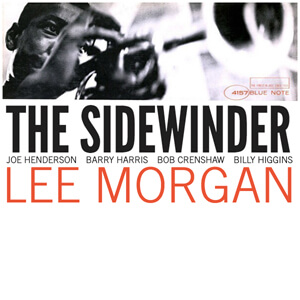
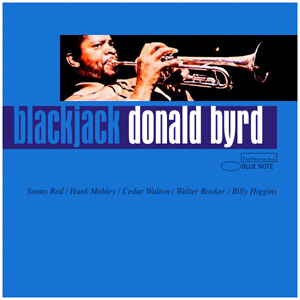
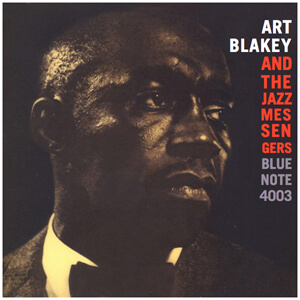
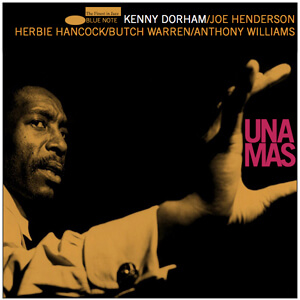
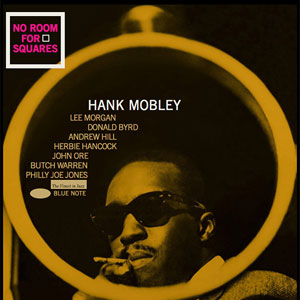
In late 2017 I set myself the challenge of recreating some of the legendary Blue Note designer Reid Miles artwork in the browser, partly to test my layout chops, partly to learn and explore new technologies and techniques and very much to challenge what we think is possible with layout and typography on the web.
All the sleeves featured in the screengrabs below were created using HTML and CSS, most of the layouts are responsive, all the type is fluid. There's no JavaScript and I predominatly used vanilla CSS.
A post with code snippets detailing the creation of the sleeves, some of the development challenges I faced and how I incorporated responsive typography in the early days can be found here
As a bit of an update a blog post detailing how I recreated a few of the more complex sleeves using CSS Grid and how I started to add texture using CSS filters and blend modes amongst other things can be found here
For those who might want to play with and explore the code used, here's a link to the original sleeves and a CSS grid version of Cornbread on CodePen